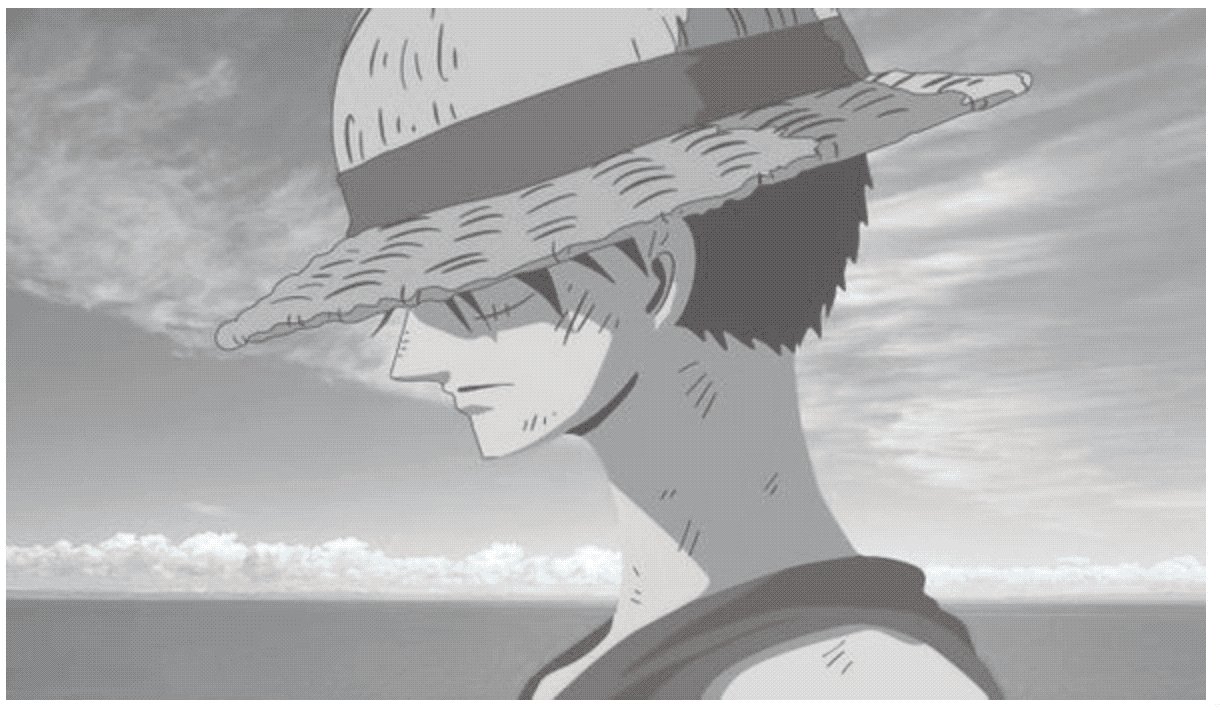
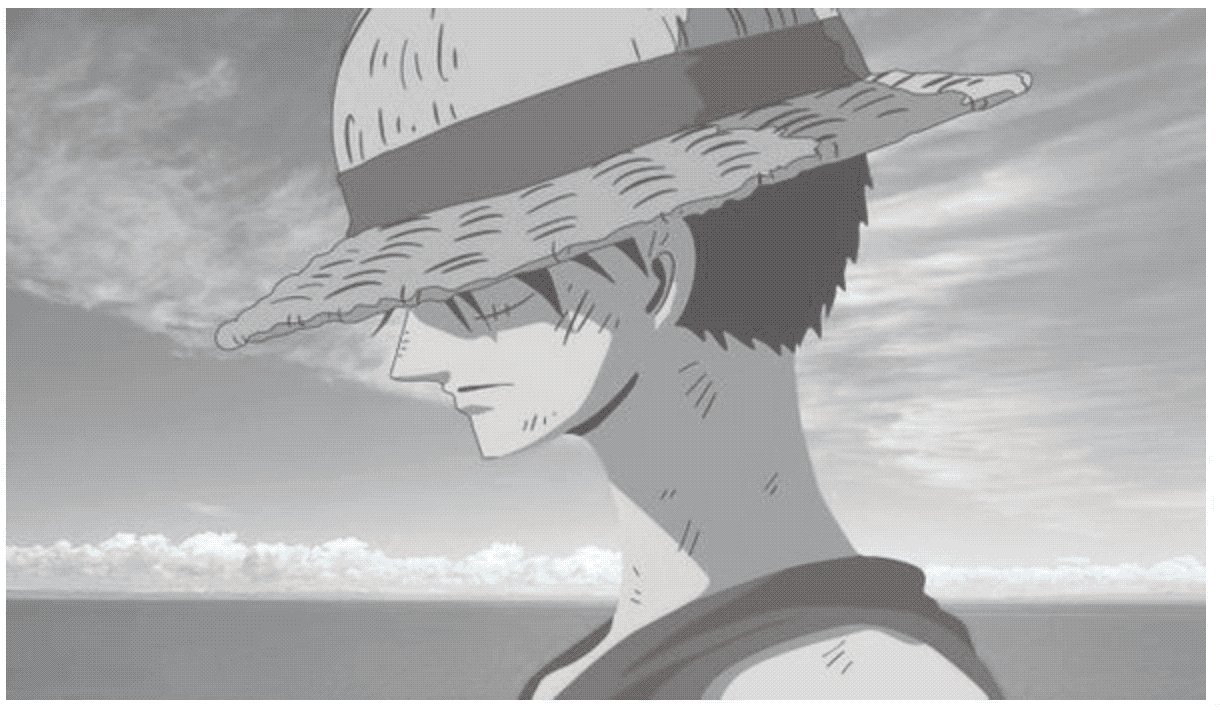
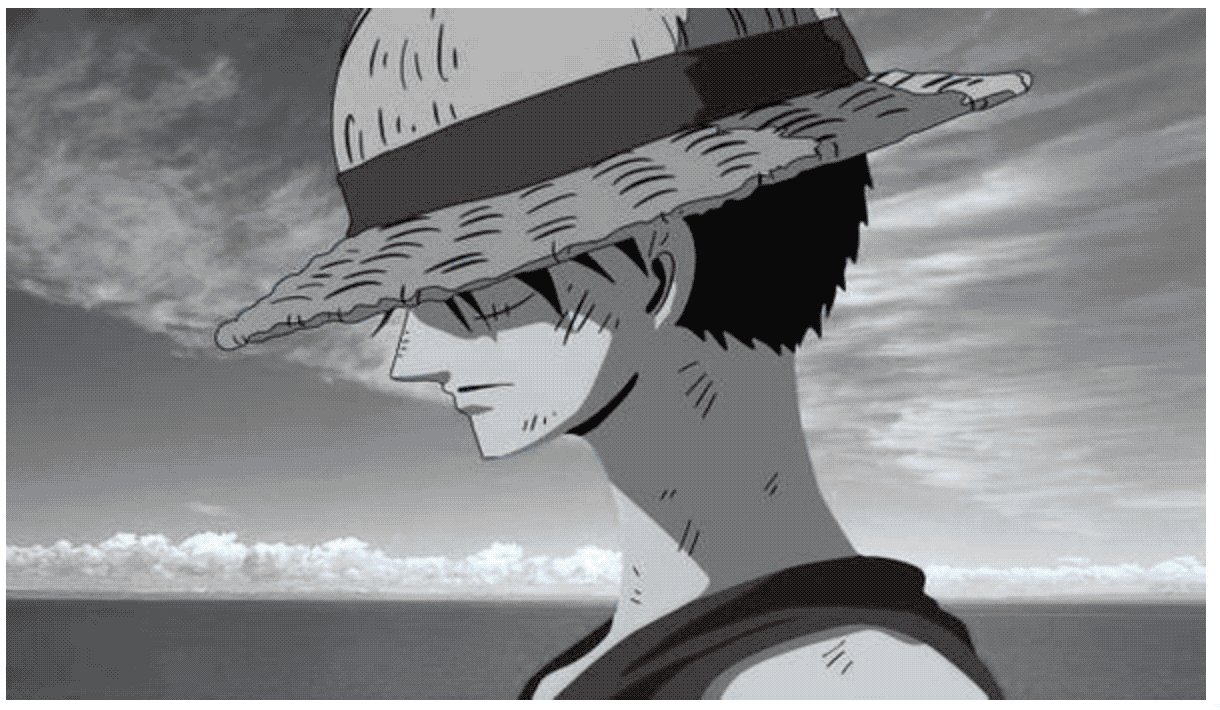
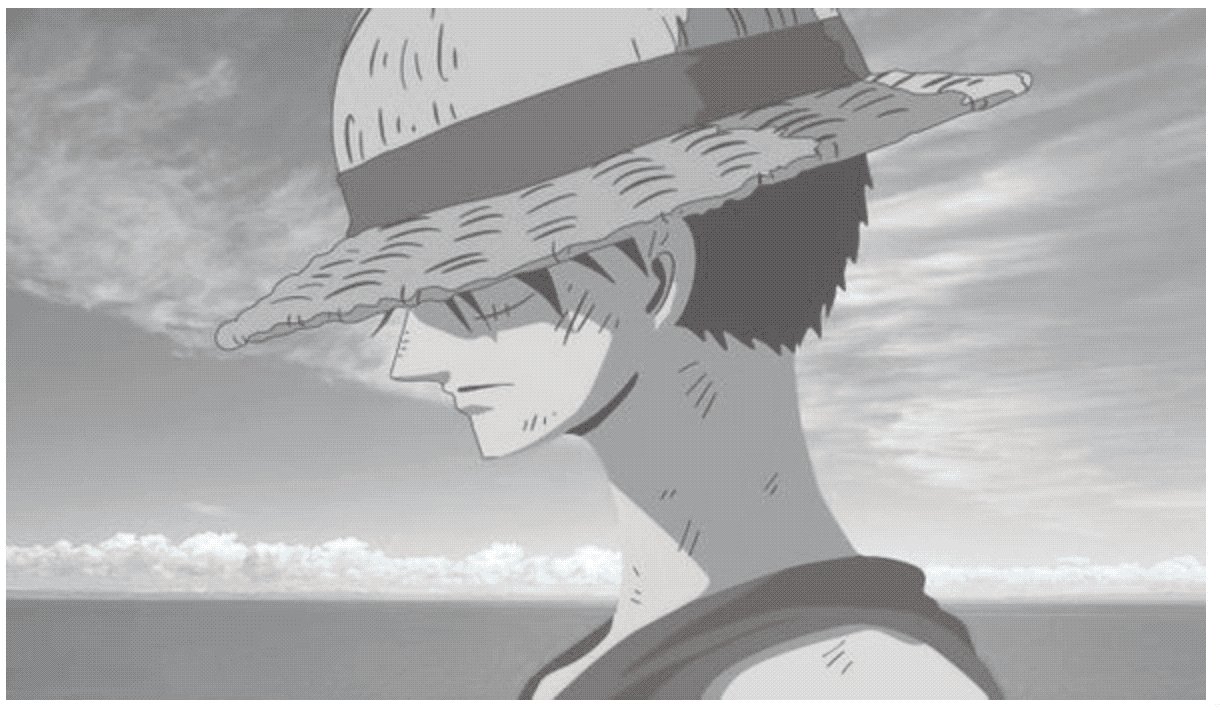
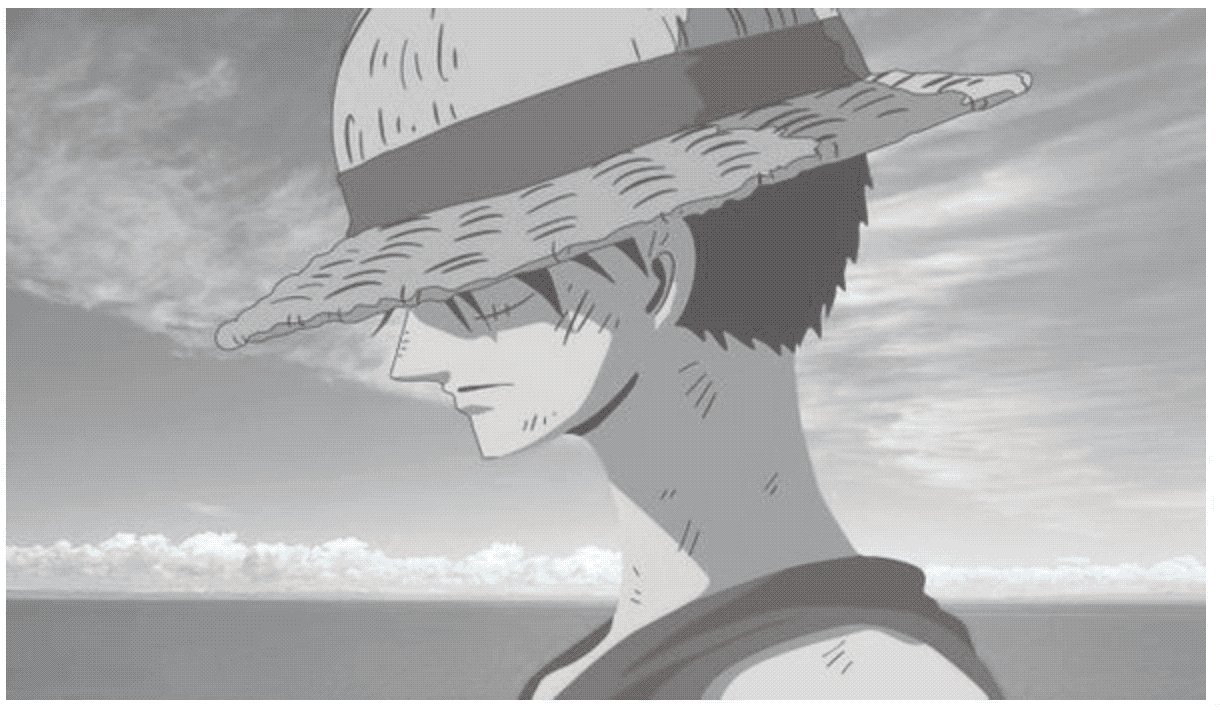
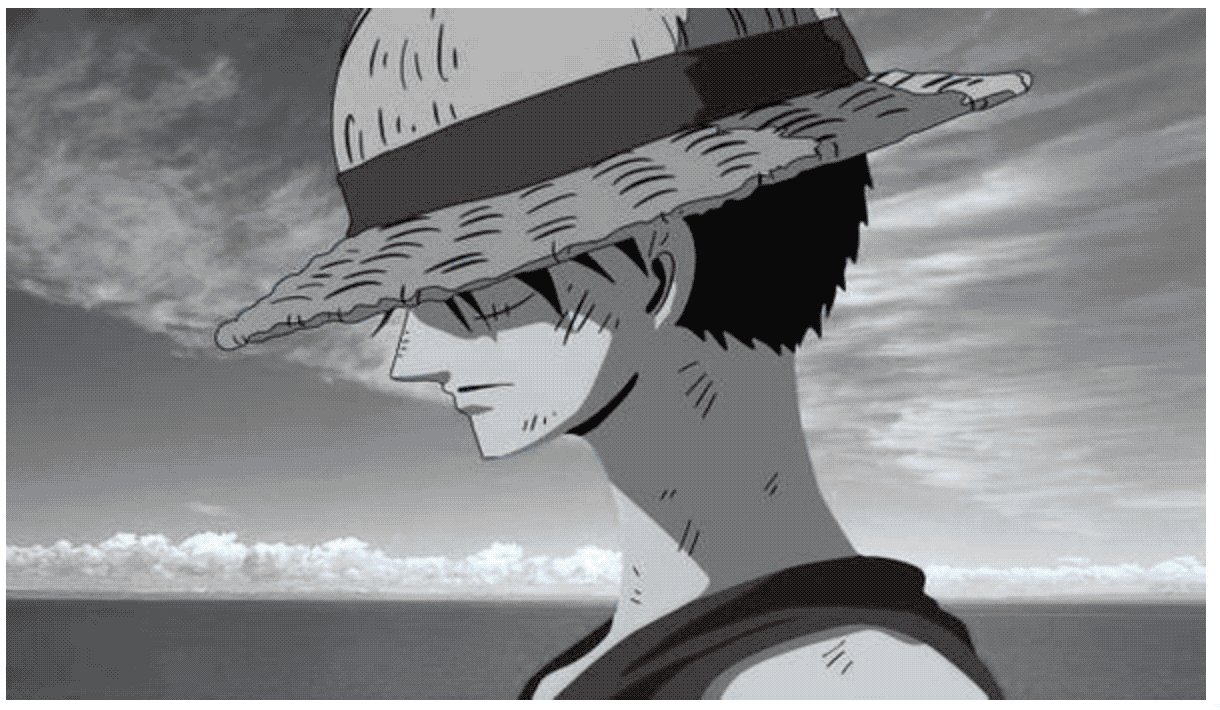
把图片变成黑白的效果使用Canvas就可以实现,那如何使图片渐变成黑白色呢?其实Canvas完全可以胜任,但是有更简单的办法就是CSS的滤镜。
首先上一下HTML的代码:
1 | <img |
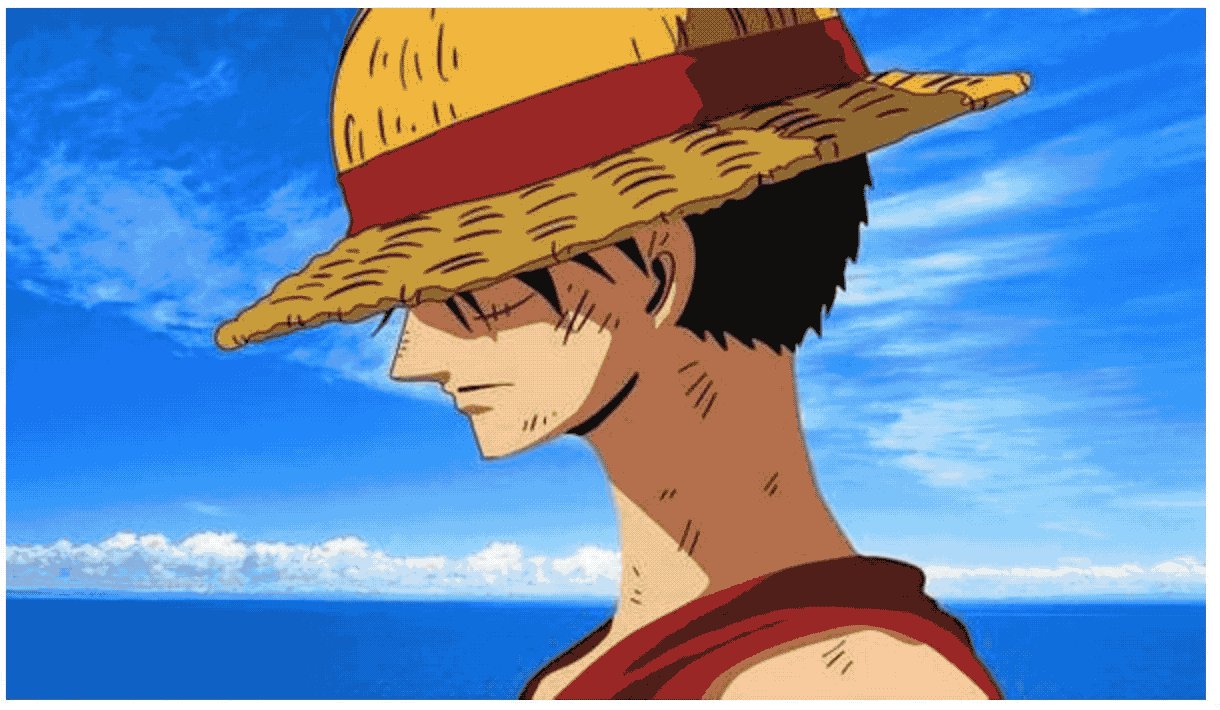
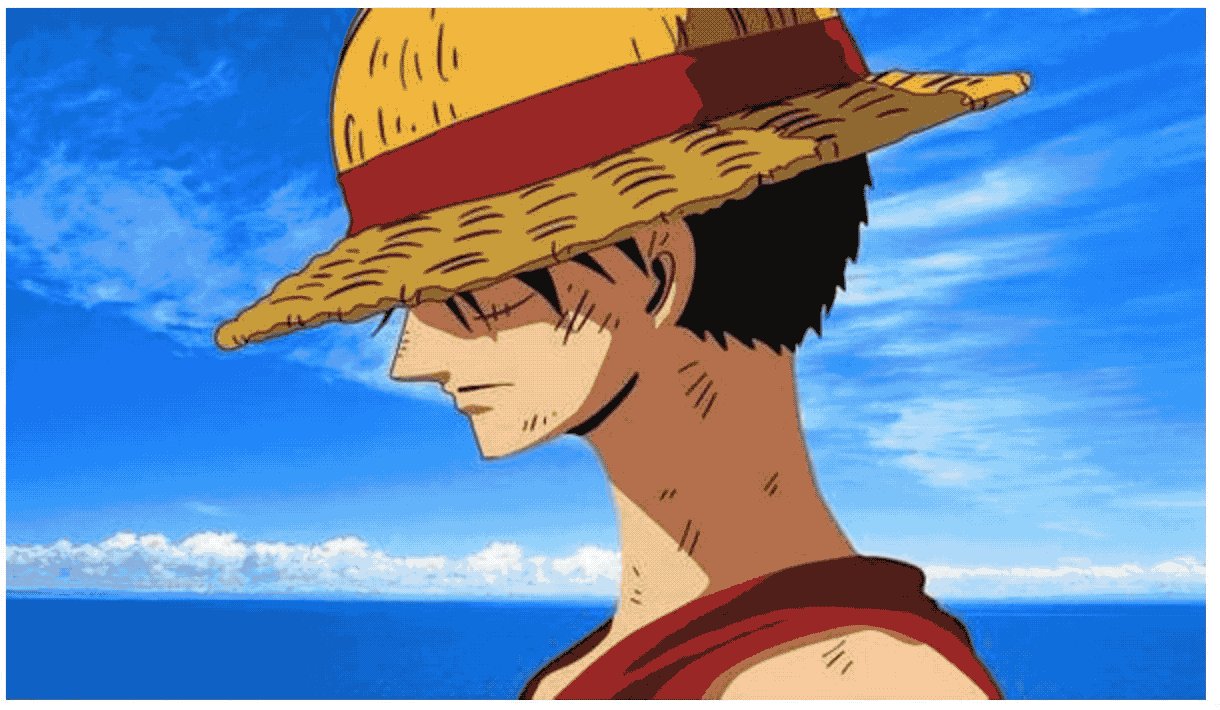
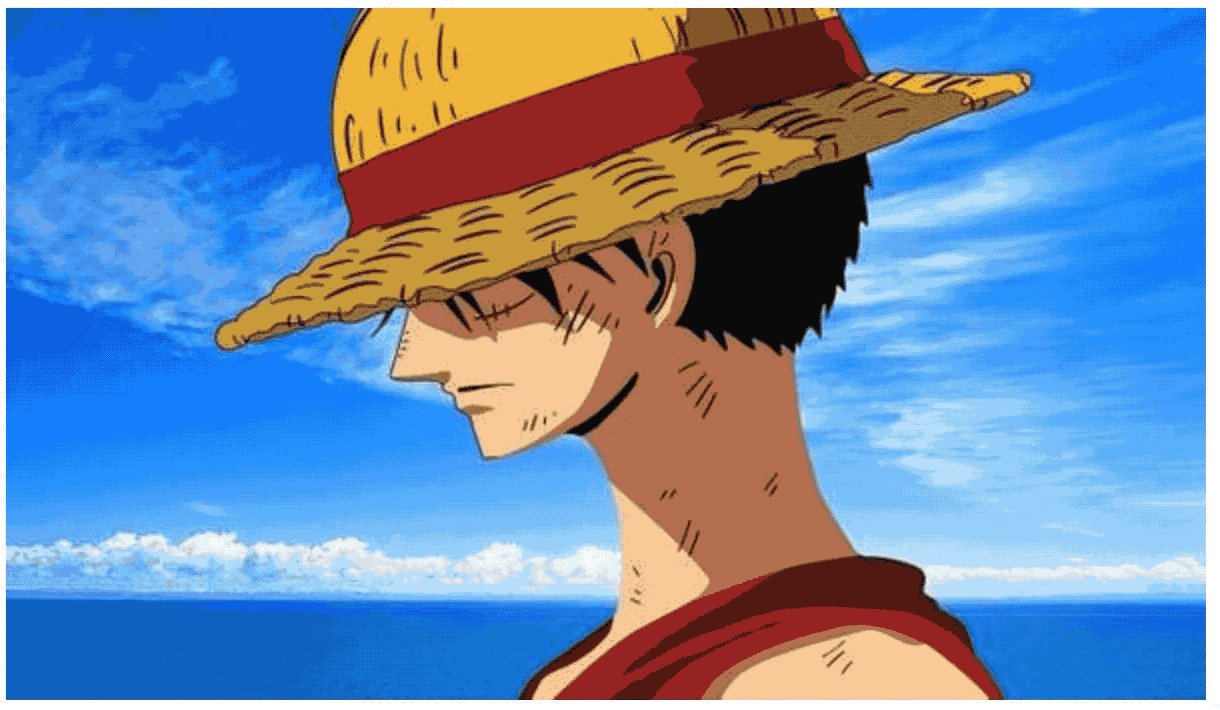
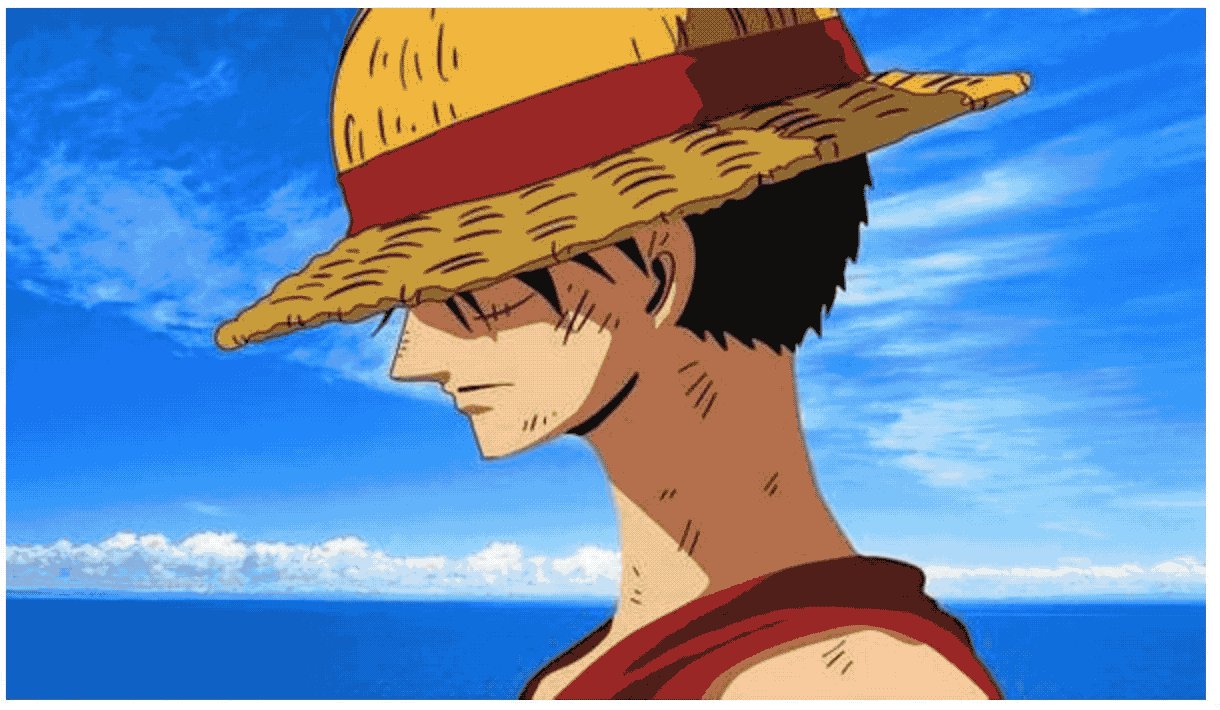
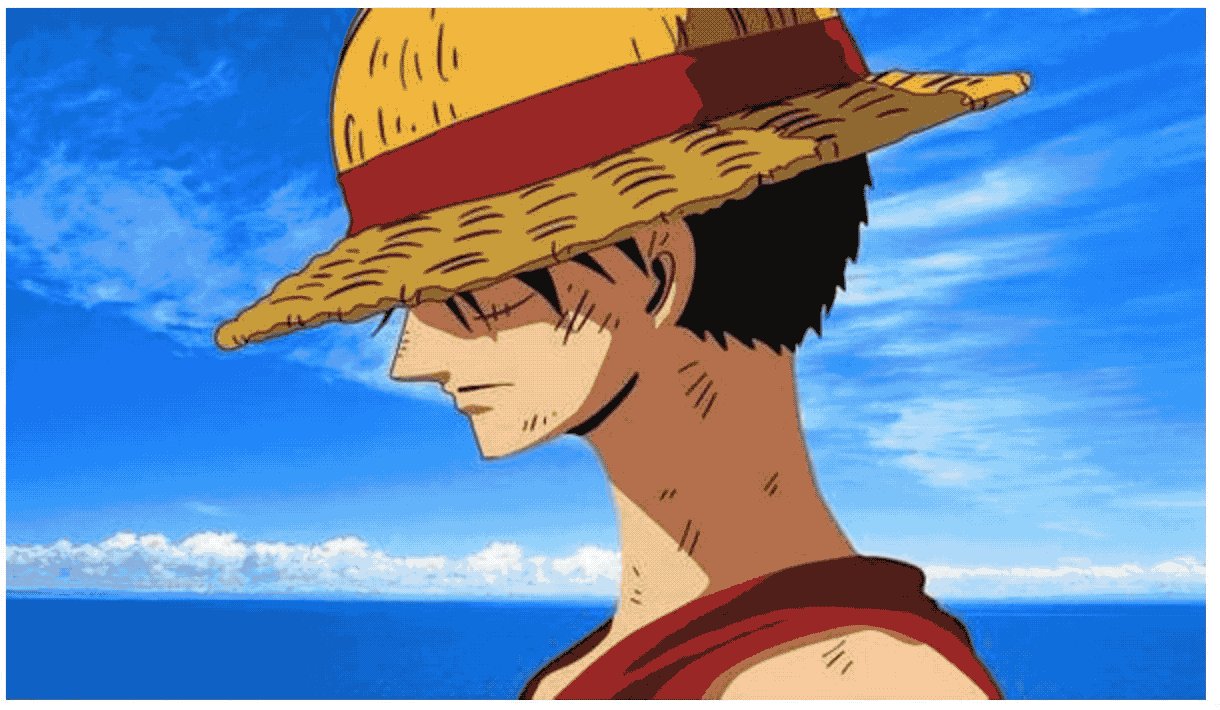
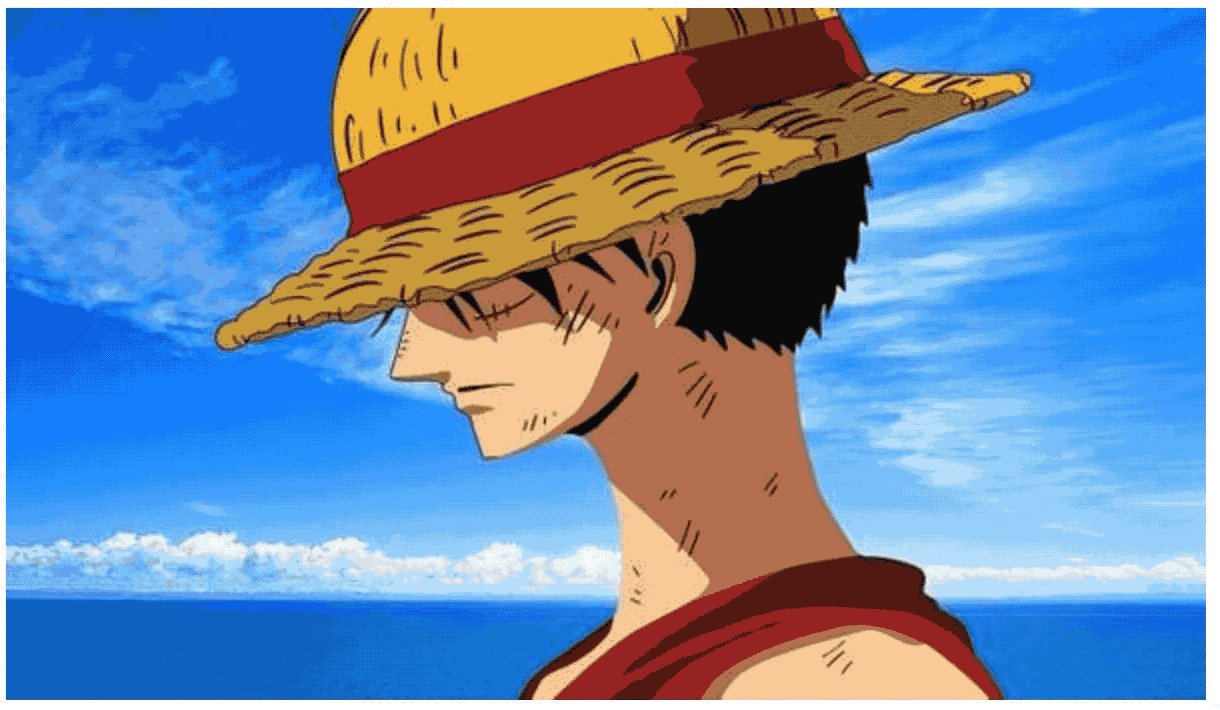
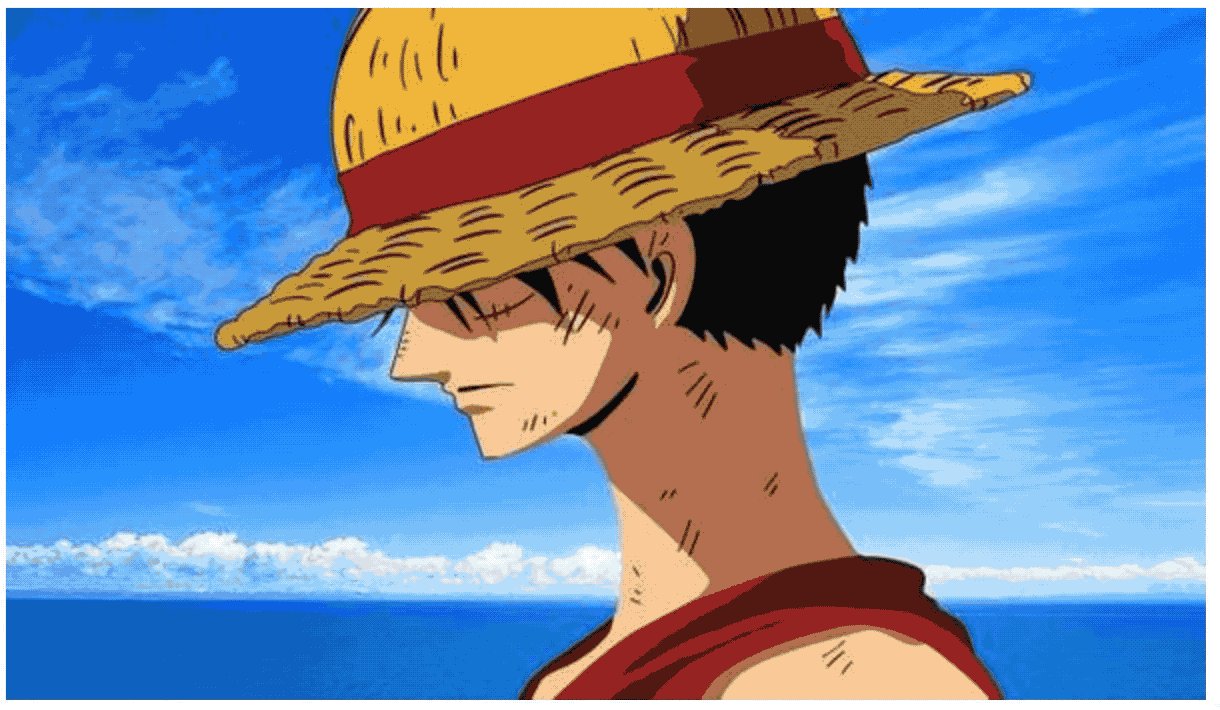
此时的效果如下:

CSS代码也很简单:
1 | .pic { |

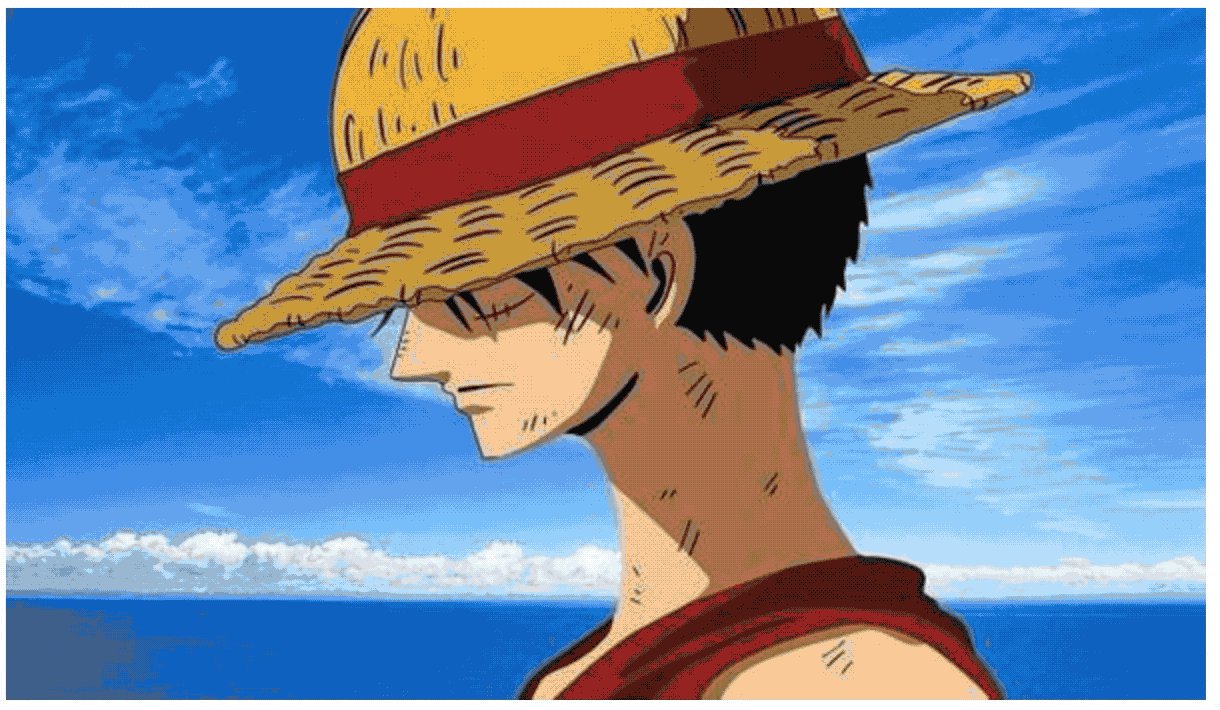
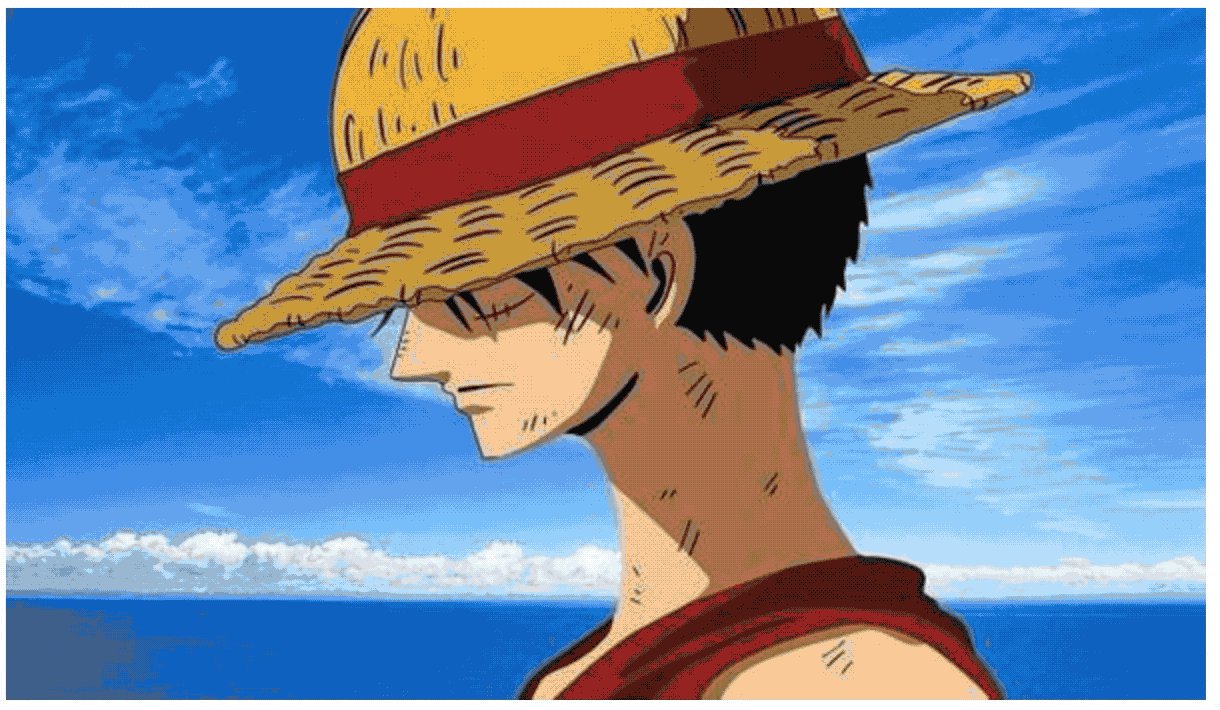
当然我们还可以添加多个滤镜,效果会更好,就比如再添加一个透明度变化的效果:
1 | .pic { |

把图片变成黑白的效果使用Canvas就可以实现,那如何使图片渐变成黑白色呢?其实Canvas完全可以胜任,但是有更简单的办法就是CSS的滤镜。
首先上一下HTML的代码:
1 | <img |
此时的效果如下:

CSS代码也很简单:
1 | .pic { |

当然我们还可以添加多个滤镜,效果会更好,就比如再添加一个透明度变化的效果:
1 | .pic { |