好多公司有这样的需求,需要把公司内部的依赖包放在npm服务器上这样安装的时候直接使用npm install安装了。同时,公司可能不希望自己的代码被别人看到,那么建立自己的npm镜像服务器是最好的选择。最近我也遇到同样的问题,希望在自己公司内部搭建一个npm镜像服务器。
搭建这个服务器有两种办法,一种是使用cnpm来做,优点是功能强大;还有一种解决办法就是使用verdaccio。
cnpm方式是最常用的,网上有好多简绍,这里就不重复了,感兴趣的可以看这篇,我们这里讲的是第二种方法。为什么使用第二种方式呢,因为这种方式实在是太简单了(开箱即用),对于一般的小公司来说这种方式非常合适。如果你看过其他的资料可能会了解到一个库叫sinopia也是干这事的,它和verdaccio的用法基本差不多,实际上verdaccio就是forksinopia的,而verdaccio能活下来,说明verdaccio要更加优秀,所以我们这里就主要简绍一下verdaccio的使用。
部署
下载全局依赖
1
npm install -g verdaccio
启动
1
verdaccio
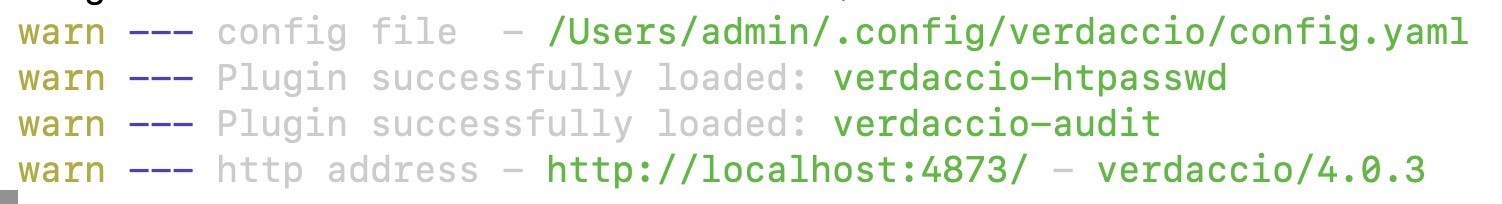
好了吗?没错好了!这个时候你已经可以访问了。当你启动以后不出意外的话,会有4行日志,大概是这个样子的:

这4行是比较重要的,其中第一行是verdaccio的配置文件路径,第二行和第三行是插件加载信息,第二行是镜像源的URL,通常我们需要开放到整个内网中,那么我们不太希望使用localhost去访问,更多情况下希望使用IP或者域名去访问,这个时候就得修改配置了。
修改配置
打开配置文件/Users/admin/.config/verdaccio/config.yaml(具体文件路径,可以参考上面第一行日志),然后在最下面添加一行:listen: 0.0.0.0:4873。
另外我们的国内的镜像源一般是使用淘宝镜像去下载东西的,那么可以把我们的镜像源的来源设置为淘宝的镜像源,这样可以提高国内的下载速度。做法也是修改这个配置文件,找到uplinks下面两行把url替换一下,具体的如下:
1 | # a list of other known repositories we can talk to |
配置好后就大功告成了,把配置文件保存一下,然后重启verdaccio(命令行中Ctrl + C,然后重新运行verdaccio命令)。
此时可以在浏览器键入http://你的IP:4873/或者http://localhost:4873/来访问管理页面。
切换到我们的镜像源
切换镜像源很简单,只要一行代码就搞定:
1 | npm config set registry http://你的IP:4873/ |
当然为了更好的对镜像源管理我建议使用nrm来切换:
1 | npm install -g nrm |
这里我把我们的镜像源命名为verdaccio,你也可以定义为你喜欢的名字,公司内部建议使用公司的名称。你也可以使用nrm ls查看所有镜像源,还可以使用nrm use XXX换成镜像源列表中的其他镜像源。
使用pm2启动
我们上面直接运行命令verdaccio启动的,这样是没问题的,有的时候为了更加严谨的方式可以使用pm2。pm2是一款非常优秀的进程管理工具,使用方式也很简单,我们这里就直接使用它启动了,更多使用方法可以看这里。
1 | npm install -g pm2 |
上传一个依赖包
说了这么多我们现在可以开发一个自己的包,然后上传到我们的镜像源上。
首先切换到我们自己的源上,然后添加用户(我们镜像源上的用户不是npm镜像源中的用户)。添加用户使用下面命令,然后依次输入用户名、密码、邮箱。输入密码的时候是看不到字符的,尽管输入就可以了。当操作完了会输出一行日志Logged in as orange on http://你的IP:4873/.表示创建用户并登录成功了。
1 | npm adduser |
此时你也可以使用npm whoami查看你是否登录成功了。
此时你可以创建一个依赖包,然后上传上去了。我们来定义一个依赖包的名称,比如就叫my-package,找一个目录输入下面命令:
1 | mkdir my-package |
npm init后会让你输入其他的配置项,比如包名是my-package,其他的直接按回车,最后输入一个yes就可以了。此时你会看到目录下多了一个文件夹叫my-package里面有个文件package.json。
接下来我们在my-package文件夹下,创建一个index.js的文件。输入下面的代码,当然如果想输入其他的就看自己的喜好了:
1 | module.exports = function (){ |
此时我们已经创建好了一个非常简单的包,然后我们可以上传了,使用shell/cmd进入我们的my-package目录,然后输入命令:
1 | npm publish |
此时如果看到+ my-package@1.0.0说明已经上传成功了,你可以用浏览器打开http://你的IP:4873/你会发现确实多了一个包。
如果你在之后上传的时候一定要修改package.json的version字段,并且要大于现在,否则不能上传。也可以使用命令npm version 1.0.1直接修改版本号。
使用开发好的依赖包
现在我们使用我们的依赖包,首先在与my-package同级目录下再建一个文件夹,比如叫use-package。同样使用npm init去初始化我们的项目。并且创建一个index.js的文件。
此时你可以安装我们刚才发布的那个包了:
1 | npm install my-package |
并且在index.js中输入以下代码:
1 | const helloWorld = require('my-package') |
此时大功告成,在shell/cmd中打开use-package文件夹,然后输入命令node index,如果看到Hello World!说明我们上传的依赖已经可以使用了。